Новости
16.08.2023
Книга «Head First. Программирование для Android на Kotlin. 3-е изд»
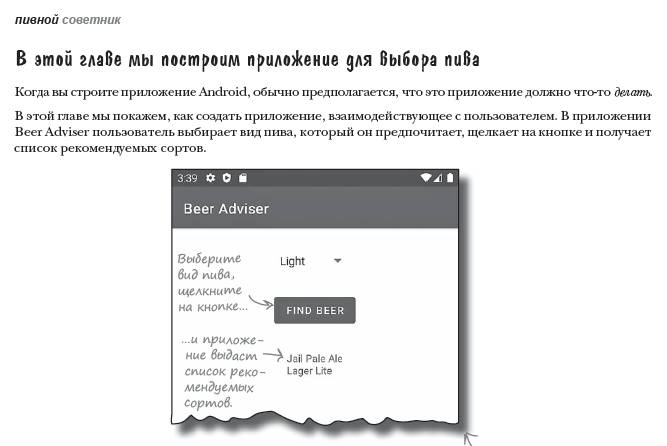
Приложения, которые что-то делают

Обычно приложение должно реагировать на действия пользователя.
В этой главе вы узнаете, как существенно повысить интерактивность ваших приложений. Вы узнаете, как добавить в код активности метод OnClickListener, чтобы приложение могло прослушивать действия пользователя и соответствующим образом на них реагировать. Также вы научитесь конструировать макеты и поймете, как каждый UI-компонент, добавляемый в макет, происходит от общего предка View. Попутно вы узнаете, почему строковые ресурсы настолько важны для гибких, хорошо спроектированных приложений.

Что нужно сделать
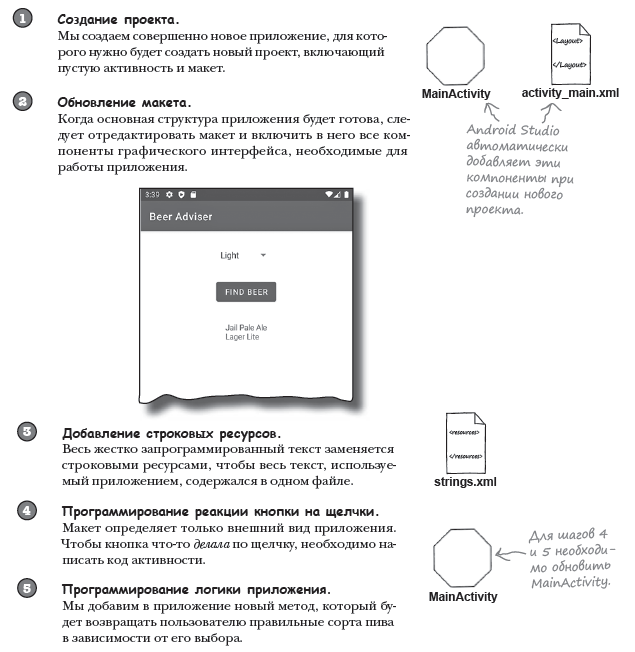
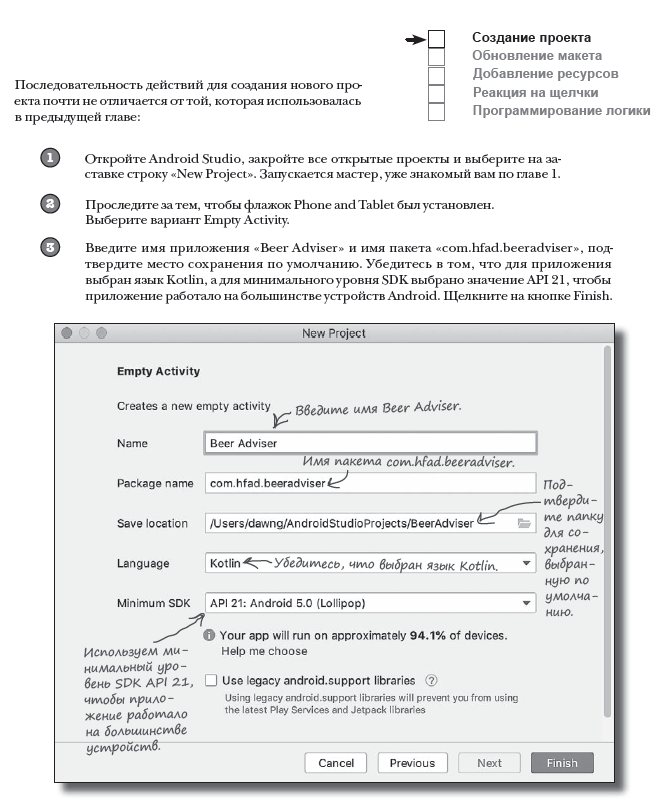
Итак, приступим к построению приложения Beer Adviser. Работа состоит из нескольких шагов (все они будут подробно рассмотрены в этой главе):

Начнем с создания проекта.
Создание проекта

Мы создали макет и активность по умолчанию

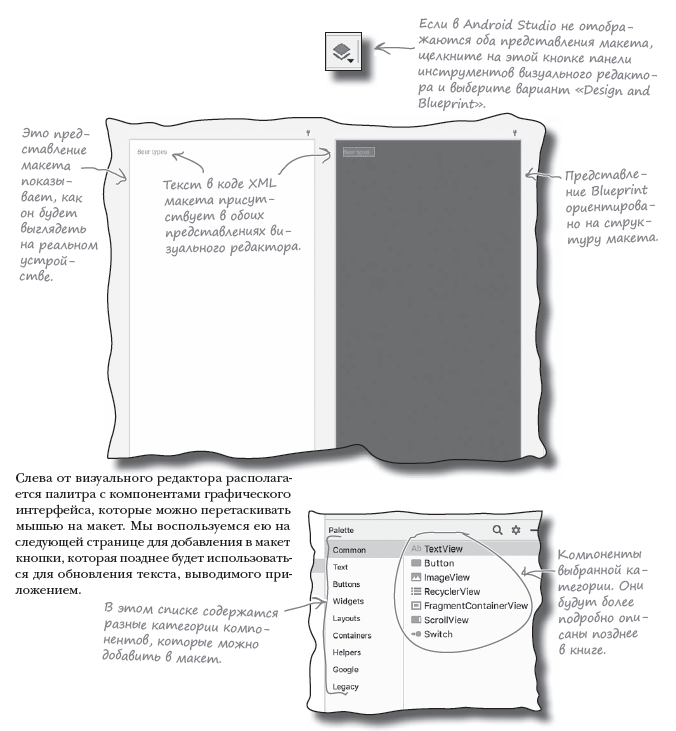
Подробнее о визуальном редакторе
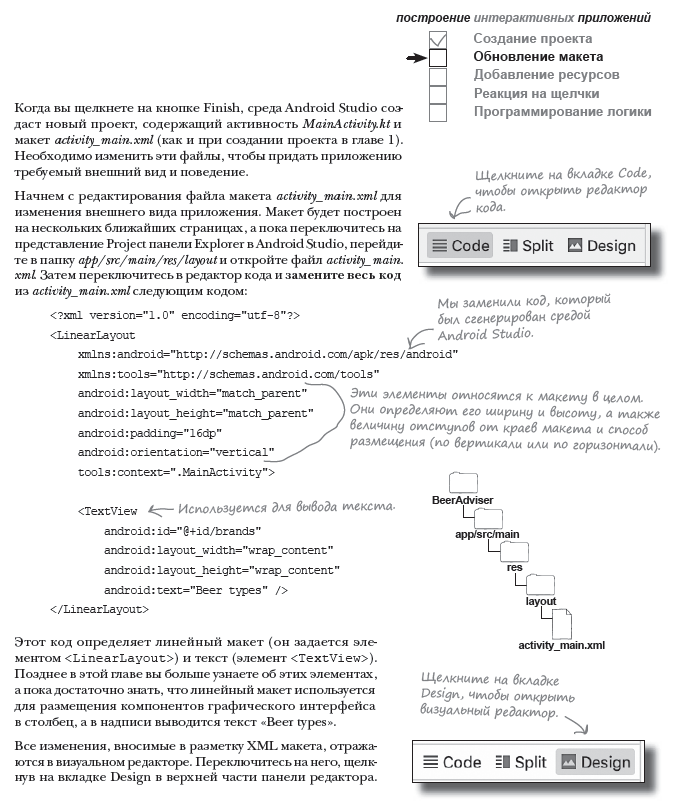
Как вы узнали в главе 1, визуальный редактор предоставляет средства редактирования макетов
более наглядные, чем при прямом редактировании разметки XML. В нем имеется два разных
представления структуры макета. Одно показывает, как макет будет выглядеть на реальном
устройстве, а другое — эскиз его структуры:

Изменения, внесенные в визуальном редакторе, отражаются в XML
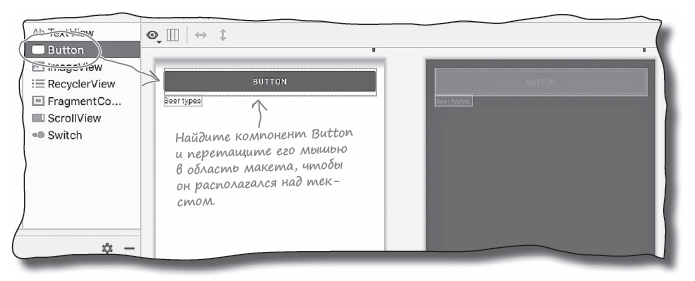
Начнем с добавления кнопки в макет. Найдите компонент Button в палитре, щелкните на нем и перетащите в область визуального редактора, чтобы он располагался над текстом. Кнопка появляется в изображении макета:

Такое перетаскивание компонентов графического интерфейса является удобным способом обновления макета. Переключившись на редактор кода, вы увидите, что в результате добавления кнопки в визуальном редакторе в файле XML появилось несколько строк кода:

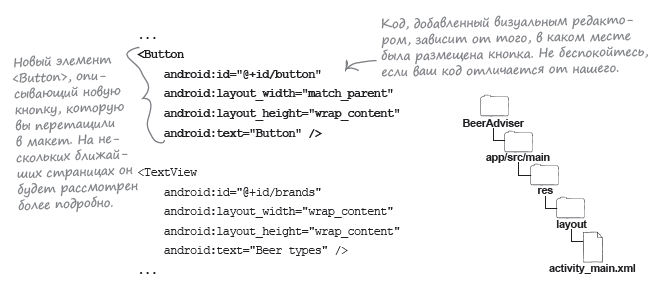
В activity_main.xml появилась новая кнопка
Как вы уже видели, визуальный редактор добавил новый элемент в файл activity_main.xml:
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
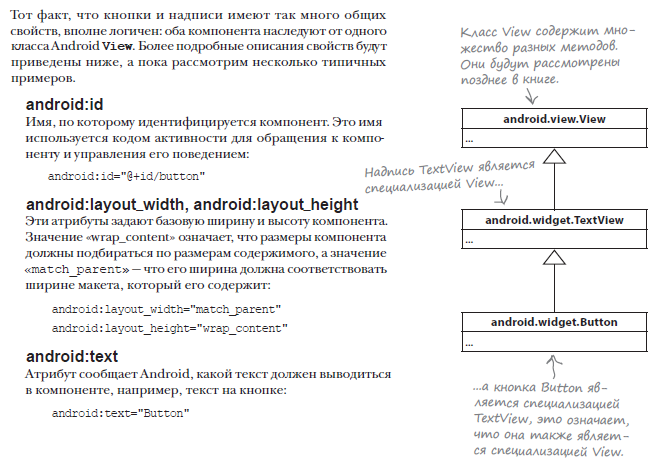
В мире Android пользователь нажимает кнопку, чтобы инициировать какое-либо действие. Элемент включает атрибуты, управляющие ее размером и внешним видом. Эти атрибуты существуют не только у кнопок — они есть и у других компонентов графического интерфейса, включая надписи.
Кнопки и надписи — субклассы одного класса Android View

Подробнее о коде макета
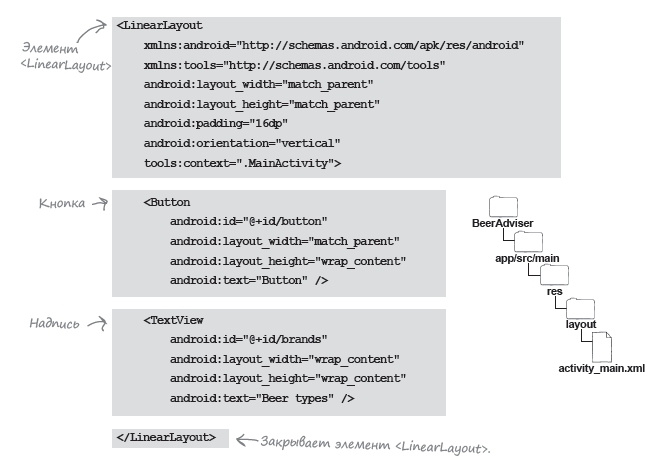
Давайте внимательнее рассмотрим код макета и разобьем его так, чтобы происходящее стало более понятным (не беспокойтесь, если ваш код выглядит немного иначе, просто следите за логикой):

Элемент <LinеarLayout>
Код начинается с элемента <LinеarLayout>. Элемент сообщает Android, что компоненты графического интерфейса в макете должны следовать один за другим в строку или столбец.
Ориентация задается атрибутом android:orientation. В нашем примере:
android:orientation="vertical"
компоненты выводятся в один столбец.
Элемент <LinеarLayout> содержит еще два элемента: <Buttоn> и <TеxtView>.
Элемент <Buttоn>
На первом месте стоит элемент <Buttоn>:
...
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
...
Использование LinearLayout означает, что компоненты интерфейса отображаются по вертикали в столбец или по горизонтали в строку.
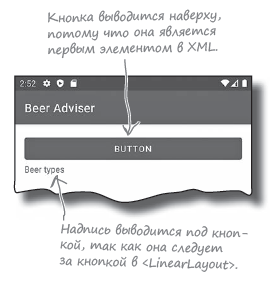
Так как это первый элемент внутри <LinеarLayout>, он первым выводится в макете у верхнего края экрана. Его атрибут layout_width содержит значение «match_parent», с которым его ширина выбирается по ширине родительского элемента, то есть . Атрибут layout_height содержит значение «wrap_content», это означает, что элемент должен иметь минимальную высоту, необходимую для вывода его текста.
Элемент <TеxtView>
Внутри элемента <LinеarLayout> последним идет элемент надписи <TеxtView>:
...
<TextView
android:id="@+id/brands"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Beer types" />
...
Так как это второй элемент, а для элемента <LinеarLayout> выбрана вертикальная ориентация, он выводится под кнопкой (первым элементом). Его атрибутам layout_width и layout_height присвоено значение «wrap_content», чтобы элемент занимал минимальное место, необходимое для вывода его текста.
Вы уже видели, как добавление компонентов в визуальном редакторе приводит к их включению в разметку XML макета. Также справедливо и обратное: все изменения, вносимые в разметке XML макета, отражаются в визуальном редакторе. Посмотрим, как работает этот механизм.
Обновление разметки XML макета
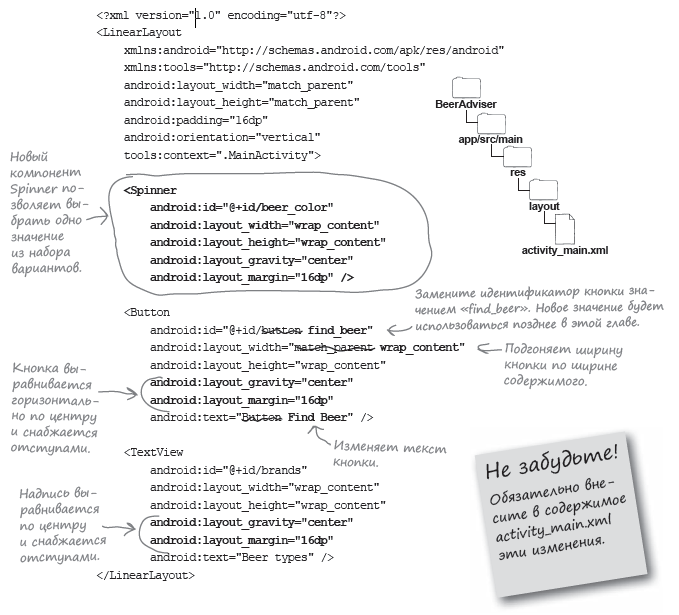
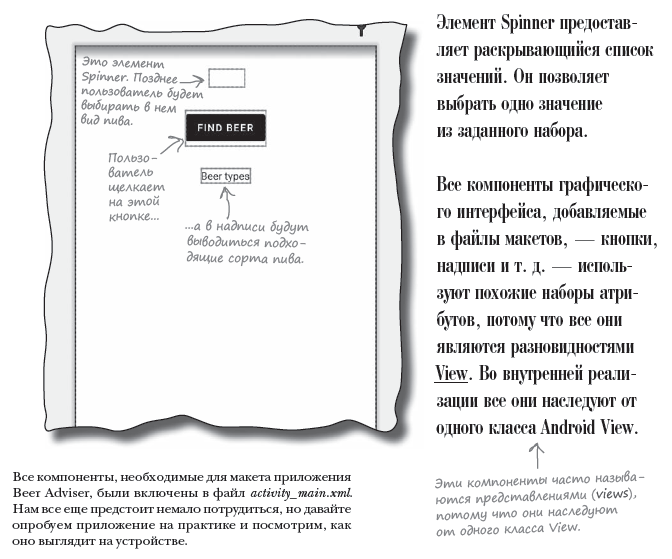
Давайте обновим макет: мы добавим в него новый компонент Spinner и настроим уже существующие компоненты надписи и кнопки. Компонент Spinner представляет раскрывающийся список значений. Если щелкнуть на нем, он раскроется и выведет список, из которого вы сможете выбрать одно значение.
Внесите в файл activity_main.xml следующие изменения (выделены жирным шрифтом):

Изменения XML отражаются в визуальном редакторе
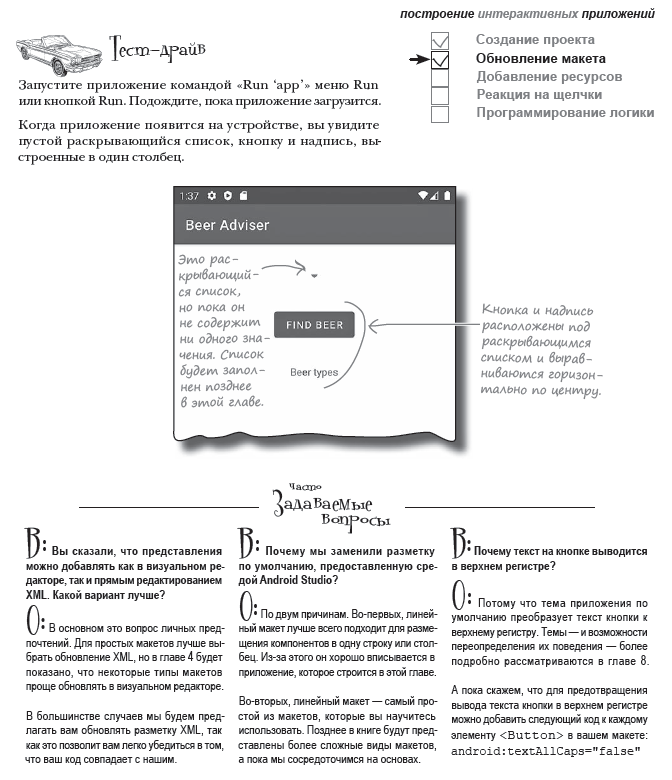
После изменения XML макета переключитесь в визуальный редактор. Вместо макета с кнопкой и расположенной под ней надписью визуальный редактор теперь отображает список Spinner, кнопку и надпись, выровненные горизонтально по центру в один столбец:

Тест-драйв


Более подробно с книгой можно ознакомиться на сайте издательства.






Комментарии: 0
Пока нет комментариев