Новости
09.06.2021
Грег Сидельников упорядочил свойства по основной категории (положение, размерность, макеты, CSS-анимация и т. д.) и визуализировал их работу. Вместо бесконечных томов документации – две с половиной сотни иллюстраций помогут вам разобраться во всех тонкостях работы CSS.
Эта книга станет вашим настольным справочником, позволяя мгновенно перевести пожелания заказчика и собственное видение в компьютерный код!
Позиционирование
Тестовый элемент
 Обратите внимание: на самом деле здесь три элемента. Во-первых, сам документ. Но теоретически это может быть html, или body, или любой другой родительский контейнер. Фактические стили будут применены к тестовому элементу в данном родительском контейнере. Данный образец в качестве примера будет использоваться в главе 6, касающейся позиции элемента.
Обратите внимание: на самом деле здесь три элемента. Во-первых, сам документ. Но теоретически это может быть html, или body, или любой другой родительский контейнер. Фактические стили будут применены к тестовому элементу в данном родительском контейнере. Данный образец в качестве примера будет использоваться в главе 6, касающейся позиции элемента.
Позиционирование элементов в CSS может зависеть от свойств родительского контейнера. Для представления различных вариантов данная конкретная настройка будет полезна без отображения полного сайта или макета приложения.
Доступно пять типов позиционирования: static (статичное) (по умолчанию), relative (относительное), absolute (абсолютное), fixed (фиксированное) и sticky («липкое»). Мы рассмотрим их на протяжении всей этой главы.
По умолчанию для всех элементов используется статичное позиционирование:

Относительное позиционирование практически такое же, как и статичное:

Статичное и относительное позиционирование
По умолчанию свойство position установлено в static, то есть элементы отображаются в том порядке, в котором они были указаны в вашем HTML-документе, в соответствии с нормальным потоком HTML-страницы.
На статично позиционированные элементы не влияют свойства top, left, right и bottom.
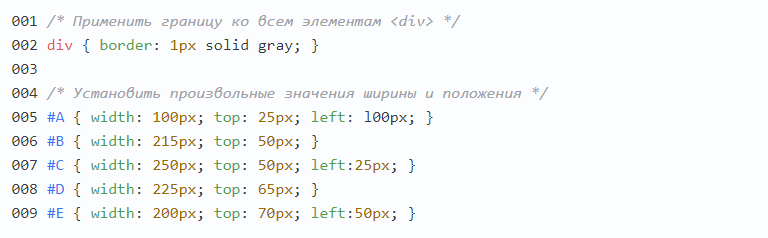
Чтобы понять разницу, создадим несколько основных стилей CSS:

Граница 1px solid gray применена ко всем элементам div, поэтому теперь легче увидеть фактические размеры каждого HTML-элемента при отображении его в браузере.
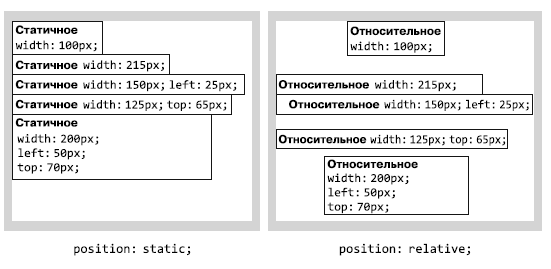
Далее мы применим свойства position: static и position: relative к элементу div, чтобы увидеть разницу между статичным и относительным позиционированием.

По сути, элементы с позиционированием static и relative одинаковы, за исключением того, что элементы relative могут иметь top (верхнюю) и left (левую) позиции относительно их исходного местоположения. Относительные элементы также могут иметь right (правое) и bottom (нижнее) положение.
Относительное позиционирование хорошо подходит для оформления текста. Хотя достичь того же эффекта более правильно с помощью свойства padding и margin. Вы обнаружите, что относительного позиционирования недостаточно для размещения блокирующих элементов, таких как изображения, в определенном месте внутри области родительского элемента.
Следовательно, свойство position: relative не гарантирует полную точность при необходимости разместить элемент в идеальном месте в его родительском контейнере. Для такой цели больше всего подходит свойство position: absolute.
Абсолютное и фиксированное позиционирование
Абсолютное позиционирование используется для идеального размещения пикселов внутри родительского контейнера. Фиксированные элементы практически идентичны позиционированным абсолютно. За исключением того, что они не реагируют на изменения положения ползунка полосы прокрутки.

Это пример того, как элементы с позиционированием absolute и fixed схлопывают родительский элемент, если для родительского контейнера не заданы размеры. Это может казаться неважным, однако при верстке макетов вы часто будете сталкиваться с такими случаями, особенно при переключении элементов с позиционирования relative на absolute.
В данной главе мы рассмотрим более приближенные к реальности примеры.
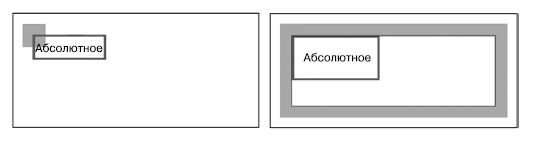
Обратите внимание: если свойства width и height родителя не указаны явно, то применение позиционирования absolute (или fixed) к его единственному дочернему элементу преобразует его размеры в 0 × 0, однако данный элемент все равно будет позиционироваться относительно него:

На предыдущей схеме слева абсолютно позиционированные элементы не заполняют свой родительский контейнер содержимым. Они как бы плавают над ним, сохраняя положение относительно своего элемента-контейнера. Справа размеры родительского элемента заданы явно. Технически для потомка со свойством position: absolute не задан никакой эффект, его точка поворота все еще находится в положении 0 × 0 родительского элемента.
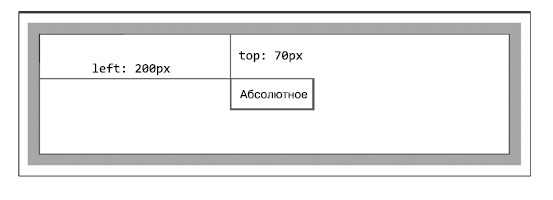
Чтобы элементы со свойством position: absolute были выровнены относительно их родителя, его свойство position не должно быть установлено в static (по умолчанию):

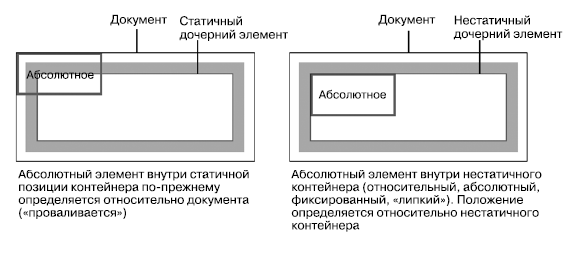
Для того чтобы понять, как абсолютное позиционирование влияет на элемент, к которому применяется, нужно провести черту между часто происходящими двумя уникальными случаями.

Как видите, элементы с абсолютным позиционированием ведут себя по-разному в зависимости от того, внутри какого контейнера они находятся: статичного или нестатичного.
Использование свойства position: absolute для выравнивания элементов по углам родителя:

Изменить начальную точку, из которой будет рассчитываться смещение, можно, комбинируя положения top, left, bottom и right. Однако не получится одновременно использовать положения left и right, так же как и top и bottom. При таком применении один элемент перекроет другой.
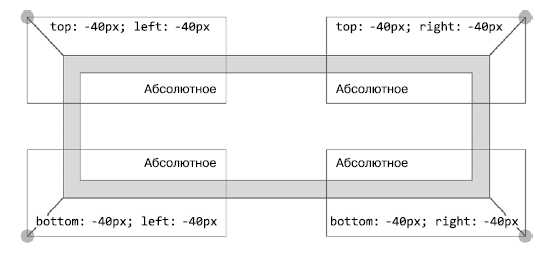
Использование свойства position: absolute с отрицательными значениями:

С полным содержанием статьи можно ознакомиться на сайте "Хабрахабр":





Комментарии: 0
Пока нет комментариев